Ohjelmoijana tiedät, että oikeilla työkaluilla voi olla suuri ero tuottavuudessasi. Sama pätee verkkoselaimellesi. Oikeat laajennukset voivat auttaa sinua työskentelemään tehokkaammin ja saat enemmän aikaan. Tässä on joitain parhaista Chrome-, Firefox- ja Edge-laajennuksista ohjelmoijille.
1. Chrome DevTools: Tämä on pakollinen laajennus jokaiselle ohjelmoijalle, joka käyttää Chromea. Se tarjoaa erilaisia työkaluja verkkosovellustesi virheenkorjaukseen, luomiseen ja profilointiin. 2. Firebug: Tämä laajennus on välttämätön ohjelmoijille, jotka käyttävät Firefoxia. Se tarjoaa erilaisia työkaluja verkkosovellustesi virheenkorjaukseen ja vianetsintään. 3. Web Developer Toolbox: Tämä laajennus on välttämätön kaikille verkkokehittäjille. Se tarjoaa erilaisia työkaluja verkkosovellustesi luomiseen, virheenkorjaukseen ja optimointiin. 4. Edge DevTools: Tämä laajennus on pakollinen jokaiselle Edgeä käyttävälle ohjelmoijalle. Se tarjoaa erilaisia työkaluja verkkosovellustesi virheenkorjaukseen, luomiseen ja profilointiin.
Nämä ovat vain muutamia monista hienoista laajennuksista, jotka ovat saatavilla ohjelmoijille. Oikeilla työkaluilla voit työskennellä tehokkaammin ja saada enemmän aikaan.
Kehittäjä tai ohjelma viettää yhtä paljon aikaa selaimessa kuin IDE:ssä. Ohjelmoinnin avuksi meillä on luettelo parhaista Chrome-, Firefox- ja Edge-laajennukset ohjelmoijille . Kaikki nämä laajennukset ovat ilmaisia, ja jos kirjoitat tai haluat kirjoittaa koodia, yritä lisätä muutama laajennus luettelosta selaimeesi.

Chrome-, Firefox- ja Edge-laajennukset ohjelmoijille
Alla on parhaat Chrome-, Firefox- ja Edge-laajennukset ohjelmoijille.
- Web-kehittäjä
- Usersnap
- React Developer Tool
- Wappalyzer - laajennus verkkosivujen analysointiin
- Code Cola - lähdekoodin katselulaajennus
Puhutaanpa niistä yksityiskohtaisesti.
1] Web-kehittäjä

Windows Store -virhe 0x80070057
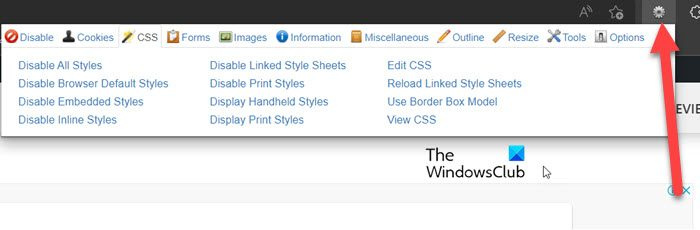
Web Developer on yksi parhaista kehittäjälaajennuksista Chromen, Firefoxin ja Edgen käyttäjille. Tämä selain lisää selaimeesi työkalupalkin, jota napsautettaessa näytetään useita työkaluja, joita voit käyttää verkkosivulla.
On olemassa erilaisia luokkia, kuten Poista käytöstä, Evästeet, CSS, Kuvat, Muodot, Ääriviivat, Tiedot, Muut ja Muuta kokoa. Kun siirryt luokkaan, siellä on erilaisia työkaluja, kuten mahdollisuus muokata CSS:ää, katsella CSS:ää jne.
Tämä laajennus on alun perin tarkoitettu Chromen käyttäjille, mutta koska Edge perustuu kromiin, laajennus toimii myös sen kanssa. Sinun tarvitsee vain sallia muiden sivustojen laajennukset. TO lataa web-kehittäjä mene chrome.google.com jos käytät Chromea tai Edgeä, tai siirry osoitteeseen addons.mozilla.org jos käytät, käytä Firefoxia.
2] Mukautettu sidonta
Tämän laajennuksen avulla voit kaapata tai tehdä alaviitteitä mihin tahansa haluamaasi verkkosivustoon. Tämän laajennuksen avulla voit saada palautetta käyttäjiltä tai jäljittää projektisi vikoja. Joten jos olet kehittäjä, tämä voi olla erittäin hyödyllistä. Voit kerätä palautetta ja käyttää sitä koodisi parantamiseen.
Kaapattua sisältöä voi katsella Usersnap-projektin avulla. Lisäksi voit yhdistää Usersnapin erilaisiin projektinhallintaohjelmistoihin, kuten JIRA, Slack jne.
arvo on suojattu suojatulla käynnistyskäytännöllä
Alla on linkkejä, joiden avulla voit ladata Usersnapin selaimeesi.
- Edge ja Chrome : chrome.google.com
- Tulikettu : addons.mozilla.org
3] React Developer Tools

React-laajennus tarjoaa sinulle React JavaScript -kirjaston verkkosivustolle. Epäilemättä tämä on yksi parhaista laajennuksista JavaScript-ohjelmoijille. Täältä näet reaktiopuut, mukaan lukien komponenttihierarkian, ominaisuudet ja joitain muita tärkeitä asioita. Jos pidät tästä laajennuksesta ja haluat ladata sen omallesi Kromi tai reuna selain, mene osoitteeseen chrome.google.com ja addons.mozilla.org varten Tulikettu käyttäjiä.
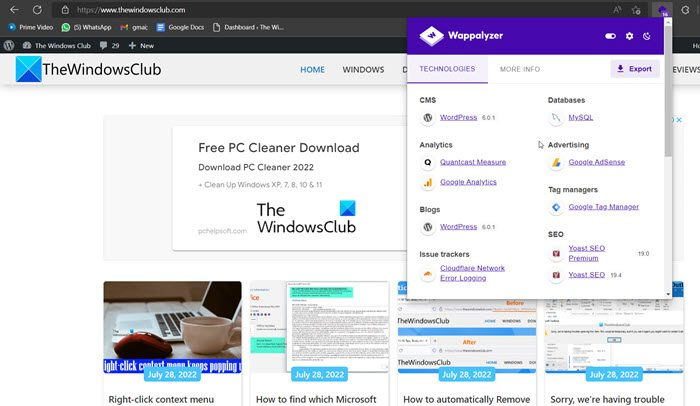
4] Wappalyzer - Website Analyzer Extension

Wappalyzer on loistava valinta, jos haluat tutustua verkkosivustoihin ja tietää, mitä tekniikoita ne käyttävät. Tämä laajennus, kun sitä käytetään, antaa sinulle luettelon kaikista tällä sivustolla käytetyistä teknologioista. Lisäksi se on melko helppokäyttöinen, sinun tarvitsee vain mennä kojelauta-osioon, klikata Wappalyzer-laajennusta ja tarkistaa sitten, mitä tekniikkaa on käytetty tämän sivuston luomiseen. Voit myös ladata käytettyjen teknologioiden taulukon napsauttamalla Vie-painiketta.
on zemana vapaa
Tämän avulla voit valmistautua haastatteluihin suurten tuoteyritysten, kuten Amazonin, Googlen ja Microsoftin, kanssa. Joten jos pidät tästä laajennuksesta, siirry osoitteeseen chrome.google.com Edge- ja Chrome-selaimille sekä addons.mozilla.org varten Tulikettu käyttäjiä.
5] Code Cola - lähdekoodin katselulaajennus
Viimeisenä mutta ei vähäisimpänä, meillä on Code Cola, laajennus lähdekoodin katseluun. Tämän laajennuksen avulla voit tarkistaa minkä tahansa verkkosivuston lähdekoodin ja käyttää sitten sisäänrakennettua CSS-editoria koodin kirjoittamiseen. Jos olet verkkokehittäjä, sinun tulee ehdottomasti kokeilla tätä laajennusta. Jos haluat ladata tämän laajennuksen Chromelle tai Edgelle, seuraa linkkiä chrome.google.com .
Toivottavasti sinulla on nyt tarpeeksi työkaluja ohjelmoinnin aloittamiseen.
Lukea: Mikä on Microsoft Dev Box ja miten voin tilata sen?
Sopiiko Microsoft Edge verkkokehittäjille?
Microsoft Edge ohittaa nopeasti Internet Explorerin, mutta sillä on silti monia hyviä selaimia kilpaillakseen. Microsoftin kehittäjät ovat kuitenkin ponnistellut paljon kehittääkseen Web-kehittäjätyökaluja Microsoft Edge Chromiumia varten. Siinä on monia työkaluja paitsi kehittämiseen ja rakenteeseen, myös verkkosivustojen suunnitteluun. Suosittelemme, että tutustut Microsoft Edgen DevTools-luetteloon saadaksesi lisätietoja tästä selaimesta ja sen ominaisuuksista.
Lukea: Microsoft Edge -selainvinkkejä ja temppuja
Onko Edge yhteensopiva Chrome-laajennusten kanssa?
Kyllä, Chrome-laajennukset toimivat Edgessä. Koska sekä Edge että Chrome perustuvat Chromiumiin, niillä on melko joustava ympäristö. Kuitenkin, jos haluat käyttää Chrome-laajennuksia Edgessä, sinun on napsautettava kuvaketta Salli laajennukset muilta sivustoilta painiketta pyydettäessä.
Siinä kaikki!
Lue myös: Parhaat Discord-palvelimet ohjelmoijille.





![GPU-muistisi on täynnä DaVinci Resolvessa [Korjattu]](https://prankmike.com/img/memory/92/your-gpu-memory-is-full-in-davinci-resolve-fixed-1.webp)




![OneDrive-virhekoodi 0x8004ded2 [Korjaa]](https://prankmike.com/img/onedrive/C0/onedrive-error-code-0x8004ded2-fix-1.webp)